C-Life SDK是C-Life技术平台提供给开发者的App内置网页开发工具包。
通过C-Life SDK,H5和App可以相互通信,H5能够获取App部分原生能力,如网络状态,本地图片选取,扫一扫等功能,从而达到更好的网页体验。我们对于开发者的要求是:
有一定的HTML + CSS + JavaScript等前端基础
熟悉H5的开发技术
熟悉H5调试技巧
推荐按以下目录创建项目:
+-- page(app设备html文件)
| +-- index.html
+-- src(工程源文件,代码编写在此目录进行)
| +-- css
| +-- js
+-- static(构建完成的工程文件,请勿直接编辑)
| +-- css
| +-- img
| +-- js
+-- vm(用于模拟app环境的虚拟器)
开发前建议对开发环境做如下准备:
通过nginx配置代理服务器,从而提供一个可供外部访问的HTTP静态服务器,外部可以通过ip地址访问您的本地网页。
nginx的相关配置请参照nginx官网。

建议使用chrome浏览器进行开发,并安装二维码生成器插件,如 二维码(QR码)生成器,手机可以通过扫描二维码访问本地页面进行预览调试。

<script src="https://cms.clife.cn/mobile/app-h5/static/js/core/hetsdk.js?v=2.0.1"></script>
1 | het.domReady(function(){ |
updateFlagMap的内容是根据设备控制协议来参考
1 | het.repaint(function(data,type){ |
1 | function switchOpen() |
send:{},如果H5在调试的时候发现在控制设备时打印send:{},请联系原生的开发者协助调试是否有给H5发送控制命令页面放到App中后,可能还会存在许多意料之外的bug,比如App到web的数据是否正确,因此,我们需要借助一款调试工具:weinre。
执行npm install weinre -g安装weinre
执行weinre --boundHost -all-开启weinre
打开命令提示符,执行ipconfig确定本机局域网IP地址。如:192.168.1.100
浏览器打开192.168.1.100:8080{:target=”_blank”}
在“Target Script”栏找到“Example”里的代码,并复制到项目html文件中
<script src="http://192.168.1.100:8080/target/target-script-min.js#anonymous"></script>
确保你的项目可以在局域网内通过http://192.168.1.100/yourproject访问到(可让同事帮忙测试)。如不能访问,可关闭防火墙并开启guest账户再试。
将网址http://192.168.1.100/yourproject提供给app方打测试包
在weinre浏览器界面“Access Points”栏找到“debug client user interface:”并点击,将会进入调试面板。切换到console选项卡,进入控制台
至此,你可以在本地编辑你的项目,在需要的地方打断点,然后在app里进行操作。weinre将提供输出你所需要的调试信息的能力。甚至,在“Elements”标签下,你还可以“遥控”界面。
+-- page(app设备html文件)
| +-- index.html(必须)
+-- static(构建完成的工程文件,请勿直接编辑)
| +-- css
| +-- img
| +-- js
将以上项目文件打包成zip压缩包,并将后缀名.zip重命名为.zix。
.zix后缀名包格式是C-Life开放平台规定的h5包解析格式。
将打包后的zix包按以下步骤上传到C-Life开放平台并发布上线。
登陆C-Life开放平台。
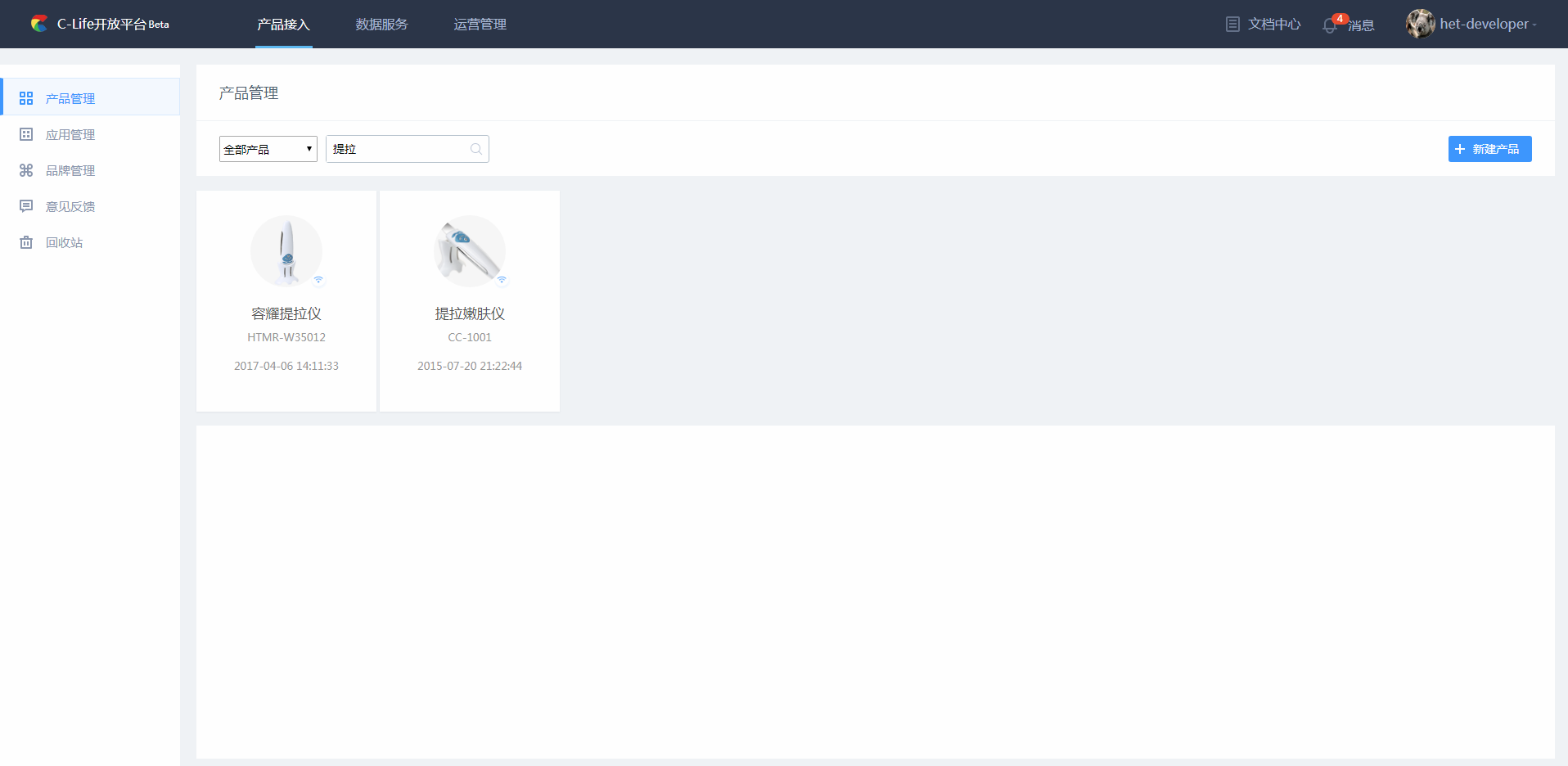
通过产品管理搜索相应产品,点击查看产品进入产品页面。

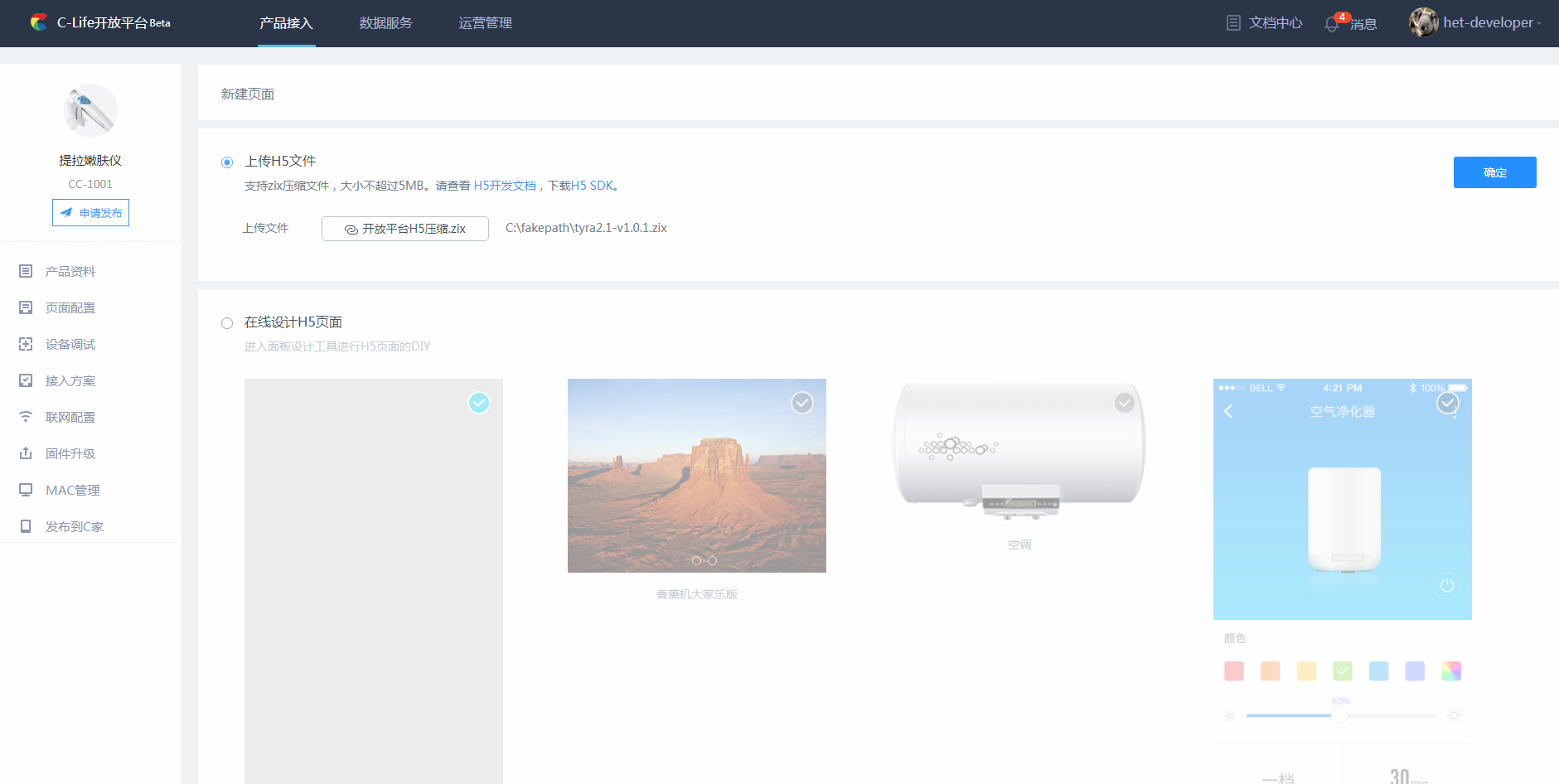
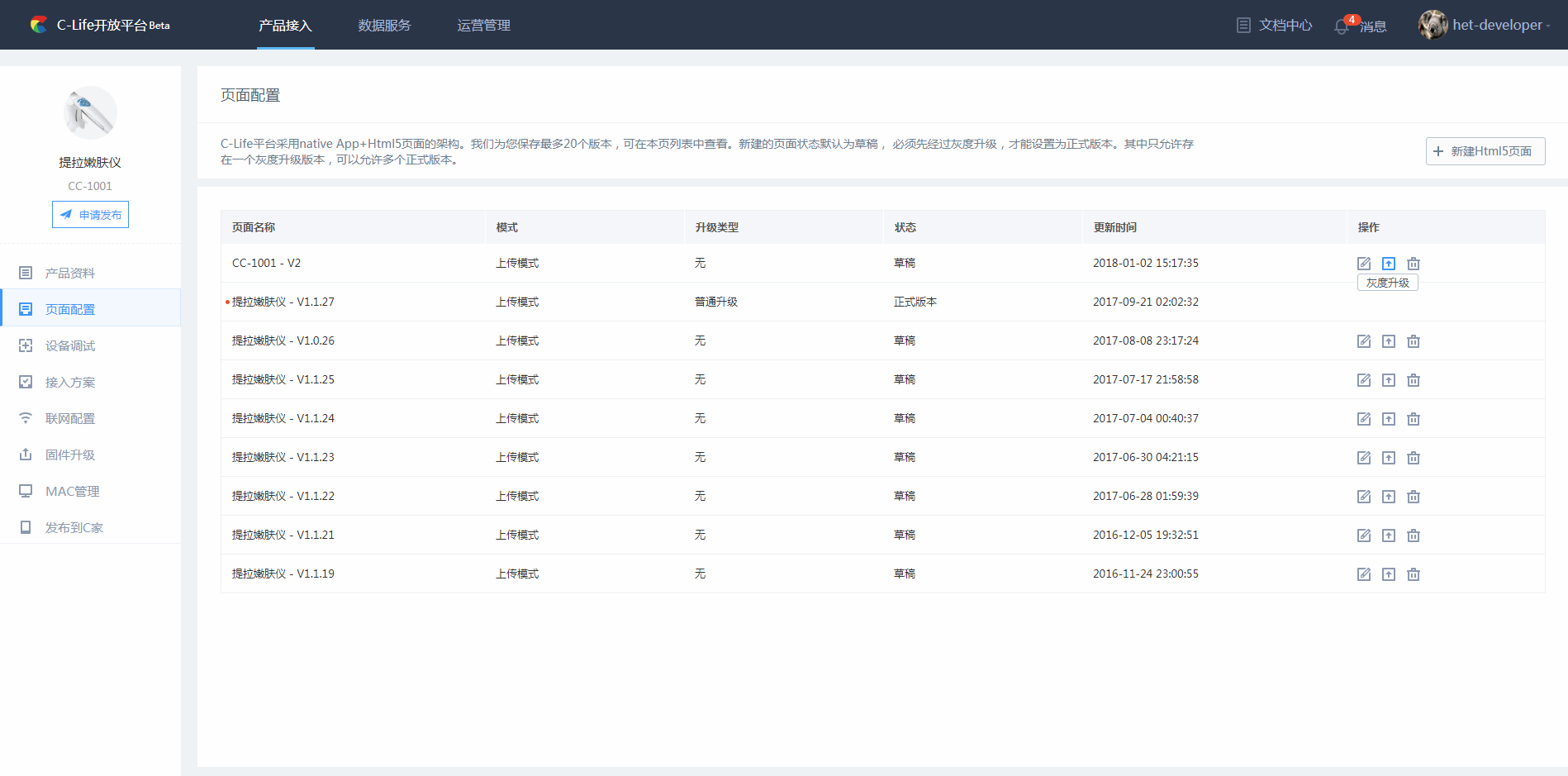
在页面配置标签页,点击右上角的新建html5面板。

选择上传H5文件单选框,点击确定按钮。

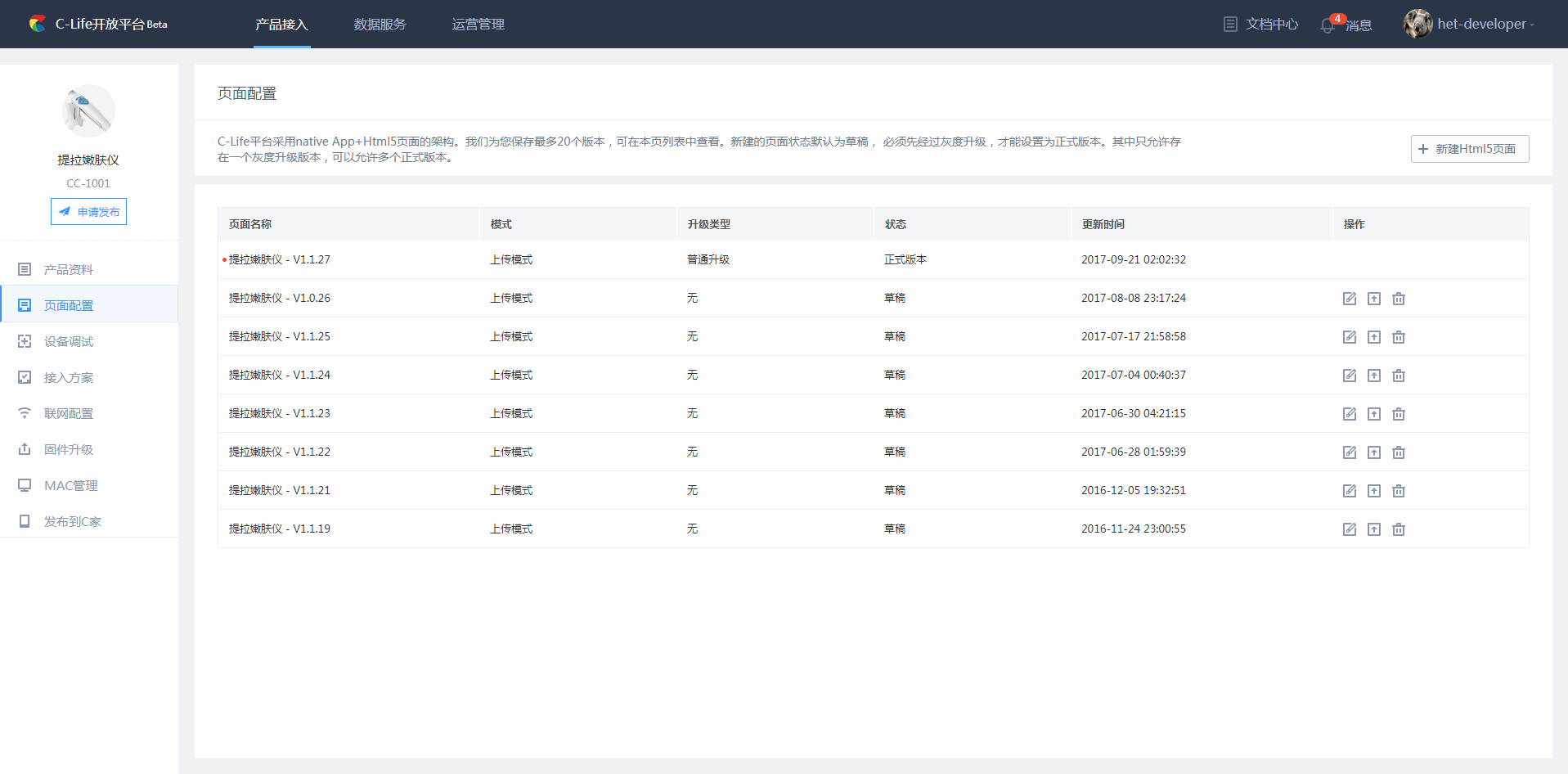
上传成功后会自动跳转到配置页面,此时列表第一条就是新发布的项目,在列表右侧点击灰度升级。

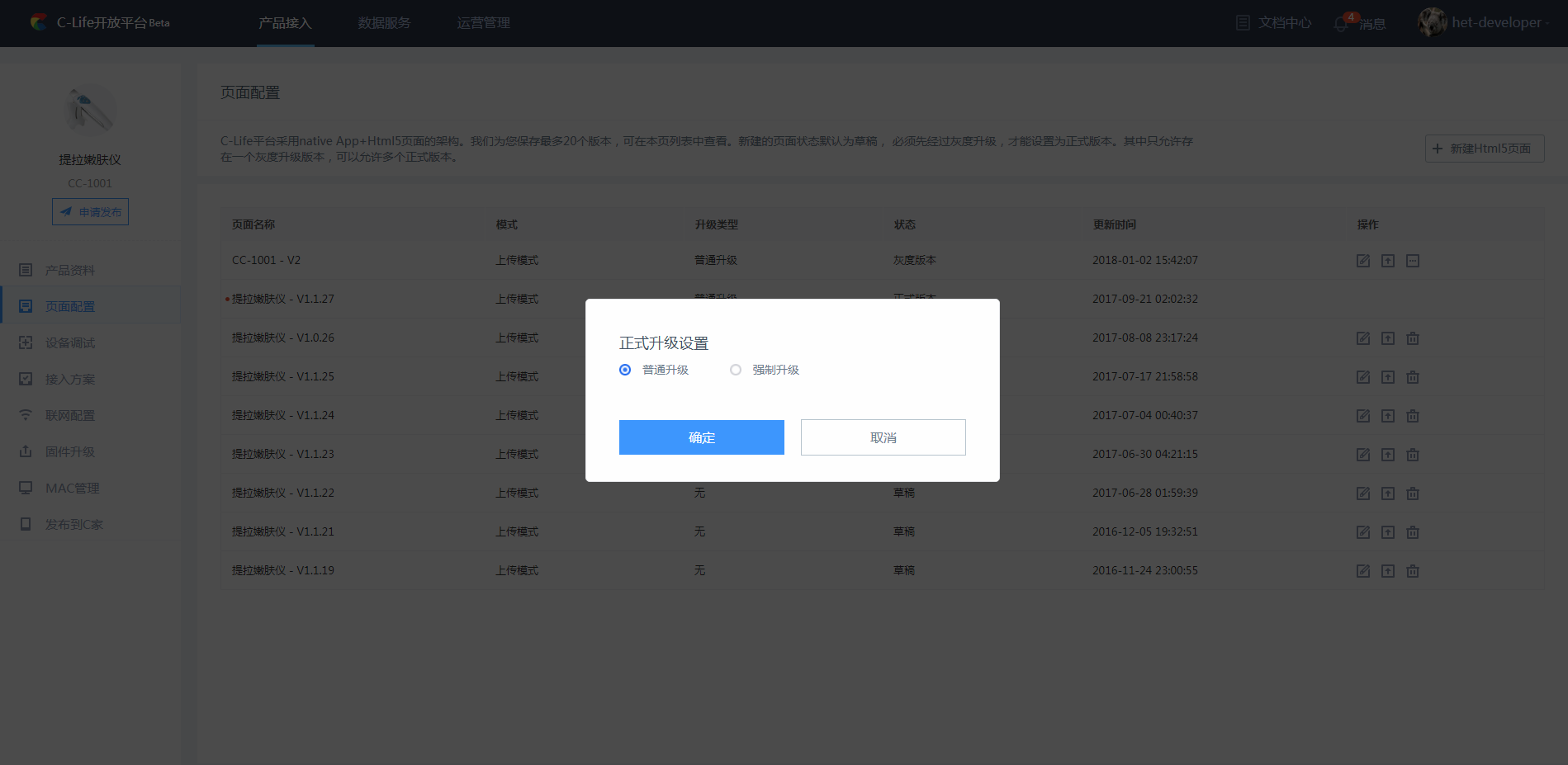
填写灰度升级的相关设置选项,点击确定按钮。

灰度升级成功后,可以通过列表右侧的正式升级按钮发布到正式环境。